MITRE Innovation Toolkit
Website Redesign
TIMELINE
September 2021 - December 2021
GOAL
Redesign the MITRE Innovation Toolkit (ITK) website to enable remote multi-user real-time collaboration and promote innovation across teams
TOOLS
Canva, Figma, Mural
METHODOLOGIES
Competitor Analysis, Persona Creation, Empathy Mapping, Journey Mapping, Usability Testing
Teamed up with three other students, I redesigned the MITRE Innovation Kit (ITK) website for a sponsored project in the course, HF 710: Managing a User-Centered Design Team. The purpose of this project was to digitize the MITRE ITK to enable remote multi-user real-time collaboration and promote innovation across MITRE project teams (and eventually with external project sponsors). Another design challenge was coming up with a way to provide unique and differentiated value in the MITRE ITK digital experience over other commercially available virtual collaboration tools.
Project Journey
During the course of the project, I brainstormed features for the MITRE ITK website, conducted competitive analysis, drew empathy and journey maps, and created personas using Mural as a collaboration tool with my teammates. I prototyped web app designs using Figma and closely collaborated with the stakeholders (sponsors from MITRE's ITK team) throughout the design process. By the end of the semester, my team and I presented the final version of our prototype to the stakeholders.
Competitive Analysis
After receiving the project details and requirements, I analyzed three competitors with MITRE ITK across various categories. These competitors were chosen based on my team's familiarity with each company's collaboration tools. We determined categories according to the different features that each competitor had.

Empathy Mapping
After analyzing competitors, I created empathy maps for two user groups (provided by stakeholders) of the MITRE ITK website: designers and software developers. Drawing from the experience of my teammates and me, who have a background in design or computer science, I wrote what a user may think/feel, see, say/do, hear, gain, and pain from their profession. This method helped me visualize user attitudes and behaviors to gain a deeper understanding of their needs and decide what direction I would like to go in addressing the course's design challenge.


Persona Creation
Once I drew up empathy maps for designers and software engineers, I created personas for these two user groups to aid in future design decisions. Due to the time constraints of the project, my team made proto personas, based on our existing knowledge of the user groups. This method helped me catalog our current knowledge of the users and quickly identify the users’ context, motivations, needs, and approaches to using the MITRE ITK.


Journey Mapping
When my team finished creating personas, I drew journey maps to visualize the process of designers and software engineers participating in a collaborative project meeting. Ordering a series of stages that each group goes through in a meeting, I detailed their actions, thoughts, feelings, and pain points. This method helped me create a condensed and polished narrative for the user, and eventually, identify insights and opportunities for our project.

Brainstorming
After developing a deeper understanding of MITRE ITK's users, I brainstormed with my team on features that could facilitate real-time collaboration between multiple users of the MITRE ITK website. While conceptualizing features, we employed a design thinking method, called Crazy 8's, which is an activity that challenges people to sketch eight different ideas within eight minutes. Under a time constraint, this exercise spurred me to think beyond my first idea and to quickly generate a number of solutions to the design challenge.
_edited_edited.jpg)
Prototyping
When my team decided on a set of features to satisfy the design challenge, we conceptualized the appearance and layout of these features on Canva—a graphic design platform that one of my teammates is very familiar with. Using this platform, I could easily map out our vision of the project and quickly make changes to the draft based on various design principles, such as consistency and information hierarchy.
%201.png)
%201.png)
Once we solidified our idea for the project on Canva, I translated our design draft into a prototype on Figma. Through several iterations, I refined our prototype by incorporating the feedback from fellow classmates, the professor, and stakeholders, who tested our prototype. While the stakeholders appreciated the collection of features my team included in our prototype, such as the ability to export an automated executive summary of design tools, they suggested removing features that their competitors already have: video call and chat box. By removing these features, the stakeholders wanted to emphasize the unique value that the MITRE ITK can bring to their users with remote real-time collaboration.


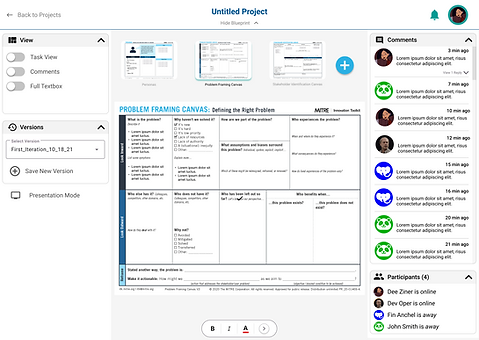
In the final version of our prototype, I implemented the stakeholders' advice, replacing the video call and chat box features with an interactive comments list. Users could click on a comment in the list, and the text that the respective comment was left on would be highlighted. I added other features that my team conceptualized for the project, such as a customizable "recipe" of design tools offered by the MITRE ITK that would help a user achieve a specific goal.


Outcome
At the end of semester, my team presented our prototype to the class and stakeholders with a slide deck. We demoed our prototype (shown below) as well.

Reflection
Throughout the course, I learned many design thinking methods, including persona creation, empathy mapping, and journey mapping. Putting these into practice on my sponsored project, I realized the value of employing such methods and gained a much deeper understanding of users of the MITRE ITK website. These methods gave me a more solid foundation to work on and a clearer direction when conceptualizing features to address the course's design challenge. At the end of the semester, I was very satisfied with my team's finished prototype and grateful for the experience I gained with design thinking.
